
- Auteur Stanley Ellington [email protected].
- Public 2023-12-16 00:16.
- Dernière modifié 2025-01-22 15:59.
3 réponses. Redux est une petite bibliothèque qui représente l'état comme ( immuable ) objets. Et de nouveaux états en passant l'état actuel par des fonctions pures pour créer un tout nouvel état d'objet/d'application. Si vos yeux sont vitreux là-bas, ne vous inquiétez pas.
D'ailleurs, l'état Redux est-il immuable ?
Pour un Redux application, l'intégralité de votre Etat l'arbre doit être un Immuable . Objet JS, sans aucun objet JavaScript simple utilisé. Utilisez un Immuable . Version compatible JS de la fonction combineReducers, telle que celle de redox - immuable , comme Redux elle-même attend la Etat tree pour être un simple objet JavaScript.
À côté de ci-dessus, dois-je utiliser un JS immuable ? Lorsque vous travaillez avec React et Redux, immuable les données contribuent à renforcer l'un de leurs principes fondamentaux: si l'état de l'application n'a pas changé, ni devrait le DOM. De nombreux articles ont été écrits sur les avantages de en utilisant immuable données, certains des principaux avantages incluent: Flux de données simplifié via les applications.
Juste ainsi, pourquoi l'état devrait-il être immuable ?
Objet sans Etat ou objet avec état immuable donne garantie et confiance à toutes les parties qui le consomment. Immuable les objets amplifient la règle de responsabilité unique en raison de la nécessité de transmettre toutes les dépendances au constructeur. Immutabilité bloque tout Etat changer pendant le cycle de vie de l'objet.
La structure de données unique est-elle immuable ?
Les principes fondamentaux de Ngrx/Store State sont un Célibataire , structure de données immuable . Les fonctions pures appelées réducteurs prennent l'état précédent et l'action suivante pour calculer le nouvel état. État accessible avec le Store, un observable d'état et un observateur d'actions.
Conseillé:
Qu'est-ce qui est vrai si l'inventaire final est surestimé ?

C-Si l'inventaire final est surestimé, le coût des marchandises vendues sera sous-estimé, ce qui entraînera une surestimation du revenu net. Chaque fois que le résultat net est surestimé, les capitaux propres seront surestimés
Qu'est-ce qu'un projet et qu'est-ce qui n'est pas un projet ?

Fondamentalement, ce qui n'est pas un projet, c'est le processus en cours, les opérations habituelles, la fabrication, la date de début et de fin définie, peu importe si ses jours ou ses années, mais on s'attend à ce qu'il se termine à un moment donné pour livrer complètement ce qui était l'équipe de projet travaillant sur
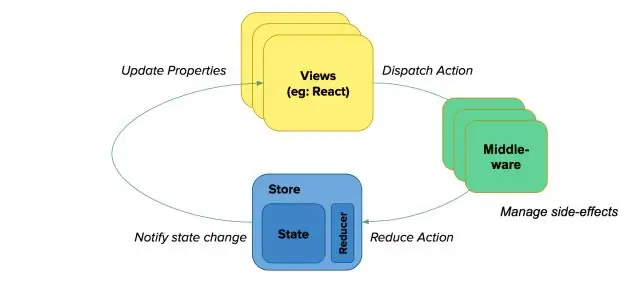
Qu'est-ce qu'un middleware dans Redux ?

Redux middleware. Le middleware fournit un moyen d'interagir avec les actions qui ont été envoyées au magasin avant qu'elles n'atteignent le réducteur du magasin. Les exemples d'utilisations différentes des middleware incluent les actions de journalisation, les rapports d'erreurs, les demandes asynchrones et l'envoi de nouvelles actions
Qu'est-ce que l'action affirmative EO 11246 et qui est couvert par elle et quelle est son intention ?

Il a essentiellement deux fonctions de base (telles que modifiées) : Interdit la discrimination dans l'emploi fondée sur la race, la couleur, la religion, le sexe, l'orientation sexuelle, l'identité de genre ou l'origine nationale. Nécessite une action positive pour garantir l'égalité des chances dans tous les aspects de l'emploi
Pourquoi la réaction est-elle immuable ?

L'immuabilité est un concept que les programmeurs React doivent comprendre. Une valeur ou un objet immuable ne peut pas être modifié, donc chaque mise à jour crée une nouvelle valeur, laissant l'ancienne intacte. Rappelez-vous, comme pour beaucoup de choses en programmation, c'est un compromis
