
- Auteur Stanley Ellington [email protected].
- Public 2023-12-16 00:16.
- Dernière modifié 2025-01-22 15:59.
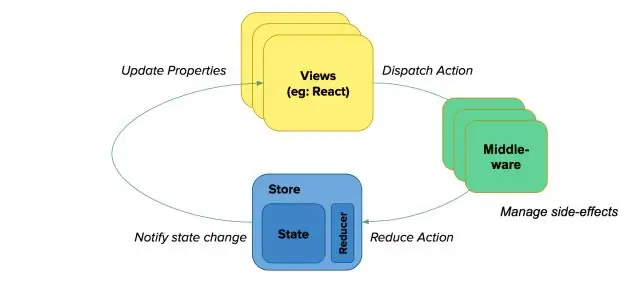
Redux middleware . Middleware fournit un moyen d'interagir avec les actions qui ont été envoyées au magasin avant qu'elles n'atteignent le réducteur du magasin. Exemples d'utilisations différentes de middleware inclure les actions de journalisation, les rapports d'erreurs, les demandes asynchrones et l'envoi de nouvelles actions.
De plus, qu'est-ce qu'un middleware en réaction ?
Les middleware se situe entre l'envoi et les réducteurs, ce qui signifie que nous pouvons modifier nos actions envoyées avant qu'elles n'atteignent les réducteurs ou exécuter du code pendant l'envoi. Un exemple de redux middleware est redux-thunk qui vous permet d'écrire des créateurs d'action qui renvoient une fonction au lieu d'une action.
À côté de ci-dessus, pourquoi avons-nous besoin d'un middleware pour le flux asynchrone dans Redux ? Redux Thunk middleware vous permet d'écrire des créateurs d'action qui renvoient une fonction au lieu d'une action. Le thunk peut être utilisé pour retarder l'envoi d'une action, ou pour ne l'envoyer que si une certaine condition est remplie. La fonction interne reçoit les méthodes de stockage dispatch et getState en tant que paramètres.
A savoir aussi, qu'est-ce qu'un middleware redux thunk ?
Redux Thunk est un middleware qui vous permet d'appeler des créateurs d'action qui renvoient une fonction au lieu d'un objet action. Cette fonction reçoit la méthode de répartition du magasin, qui est ensuite utilisée pour répartir des actions synchrones régulières à l'intérieur du corps de la fonction une fois les opérations asynchrones terminées.
Quelle est la fonction d'assistance fournie par Redux pour créer un réducteur de racine ?
Redux utilise un seul fonction réducteur de racine qui accepte l'état actuel (et une action) en entrée et renvoie un nouvel état.
Conseillé:
Qu'est-ce qui est inclus dans la gestion de la portée du projet?

La gestion de la portée du projet est le processus permettant de s'assurer qu'un projet particulier comprend tous les travaux pertinents/appropriés pour atteindre les objectifs du projet. Les techniques de Scope Management permettent aux chefs de projet et aux superviseurs d'allouer juste la bonne quantité de travail nécessaire pour mener à bien un projet
Comment l'épargne nationale est-elle liée à l'investissement dans une économie fermée et dans une économie ouverte ?

L'épargne nationale (NS) est la somme de l'épargne privée et de l'épargne gouvernementale, ou NS=PIB – C–G dans une économie fermée. Dans une économie ouverte, les dépenses d'investissement sont égales à la somme de l'épargne nationale et des entrées de capitaux, où l'épargne nationale et les entrées de capitaux sont considérées séparément comme l'épargne intérieure et l'épargne étrangère
Redux est-il immuable ?

3 réponses. Redux est une petite bibliothèque qui représente l'état sous forme d'objets (immuables). Et de nouveaux états en passant l'état actuel par des fonctions pures pour créer un tout nouvel état d'objet/d'application. Si tes yeux sont vitreux là-bas ne t'inquiète pas
Dans quelle plante la photosynthèse a-t-elle lieu dans la tige plutôt que dans les feuilles ?

1 réponse. Chez les plantes, la photosynthèse a lieu dans les chloroplastes. Les chloroplastes peuvent se trouver dans les cellules des fruits, des tiges, mais surtout dans les feuilles. Chez certaines plantes succulentes (comme les cactus), l'activité photosynthétique principale est associée à une tige
Quelle est l'importance de l'EOQ dans la gestion des stocks et dans la gestion des opérations en général ?

EOQ calcule la quantité commandée pour un article de stock particulier à l'aide d'entrées telles que le coût de possession, le coût de commande et l'utilisation annuelle de cet article de stock. La gestion du fonds de roulement est une fonction spécialisée importante de la gestion financière
