
- Auteur Stanley Ellington [email protected].
- Public 2023-12-16 00:16.
- Dernière modifié 2025-01-22 15:59.
La syntaxe de type pour déclarer une variable dans TypeScript consiste à inclure un deux-points (:) après le variable nom, suivi de son type. Tout comme en JavaScript, nous utilisons le mot-clé var pour déclarer une variable . Déclarer son type et sa valeur dans une instruction.
De cette manière, quelles sont les étendues de variables disponibles dans TypeScript ?
Variables TypeScript peut être le suivant portées : Locale Portée : Comme le nom spécifié, sont déclarés dans le bloc comme les méthodes, les boucles, etc. Portée :Si un variable est déclaré à l'intérieur de la classe, nous pouvons accéder à cela variable au sein de la classe uniquement.
De même, comment créer une variable globale en JavaScript ? Déclarer Variables globales JavaScript à l'intérieur de la fonction, vous devez utiliser l'objet window. Par exemple: fenêtre.
Par exemple:
- fonction m(){
- la fenêtre. value=100;//déclarer la variable globale par objet fenêtre.
- }
- fonction n(){
- alert(window. value); // accéder à la variable globale à partir d'une autre fonction.
- }
À cet égard, comment déclarer une variable globale dans Angularjs 7 ?
- Créer un fichier de service de variables globales:- « constants.service.ts »
- Ajoutez le ConstantService aux fournisseurs de app.module.ts.
- Accédez à la constante à utiliser dans le composant d'en-tête.
Qu'est-ce que ?: En TypeScript ?
Par définition, Manuscrit est JavaScript pour le développement à l'échelle des applications. Manuscrit est un langage compilé fortement typé, orienté objet. Manuscrit est un sur-ensemble typé de JavaScript compilé en JavaScript. En d'autres termes, Manuscrit est JavaScript ainsi que quelques fonctionnalités supplémentaires.
Conseillé:
Comment créer une équipe d'opportunité dans Salesforce ?

Lorsque vous configurez une équipe d'opportunité, vous : Ajoutez des membres à l'équipe. Spécifiez le rôle de chaque membre sur l'opportunité, par exemple Sponsor exécutif. Spécifiez le niveau d'accès de chaque membre de l'équipe à l'opportunité : accès en lecture/écriture ou accès en lecture seule
Comment créer une annexe dans PowerPoint ?

Démarrez PowerPoint et ouvrez la présentation pour recevoir l'annexe. Cliquez dans la zone de texte « Cliquez pour ajouter un titre » en haut de la nouvelle diapositive et tapez « Annexe » ou un autre titre d'annexe de votre choix. Cliquez dans la zone de texte principale de la diapositive, qui commence par une puce « Cliquez pour ajouter du texte »
Comment créer un TypeScript ?

Les six premières étapes sont les mêmes dans les trois approches, alors commençons ! Étape 1 : Installez Node. js/npm. Étape 2 : Installez Visual Studio Code ou un autre éditeur. Étape 3 : Configurez le package. Étape 4: Installez Typescript. Étape 5 : Installez React ou Preact. Étape 6 : écrivez du code React
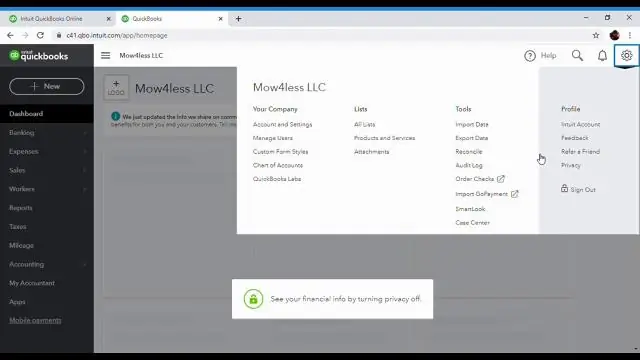
Comment créer une société test dans QuickBooks ?

Pour commencer : lancez QuickBooks. Si votre propre fichier d'entreprise s'ouvre automatiquement, allez dans le menu Fichier, choisissez Fermer l'entreprise et la boîte de dialogue Aucune entreprise ouverte apparaîtra. Cliquez sur le menu déroulant Ouvrir un fichier d'exemple et cliquez pour sélectionner l'exemple d'entreprise qui correspond le plus au vôtre
Comment créer une organisation commerciale dans SAP ?

Étapes pour créer une nouvelle organisation commerciale dans SAP Étape 2:- Dans l'écran suivant, cliquez sur SAP Reference IMG. Étape 3:- Dans l'écran suivant, suivez le chemin du menu pour Définir l'organisation des ventes. Étape 4:- Une fenêtre s'ouvrira et double-cliquez sur Définir l'organisation des ventes
